در برنامه نویسی و توسعه یکی از مهمترین تصمیمات،استفاده صحیح از ابزارهاست. اگر ابزارها را به درستی بشناسید می توانید سرعت توسعه و برنامه نویسی را افزایش دهید و بازدهی بهتری داشته باشید. در این مطلب با ما همراه باشید تا 10 ابزار مفید را به شما معرفی کنیم.
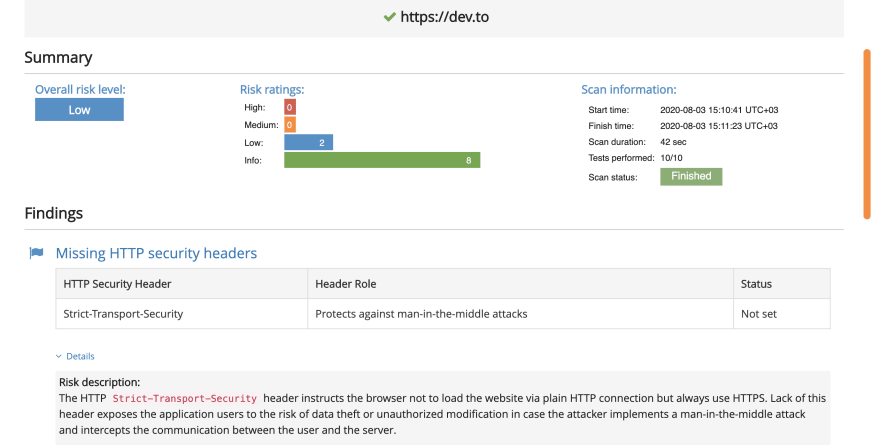
1.Website Vulnerability Scanner

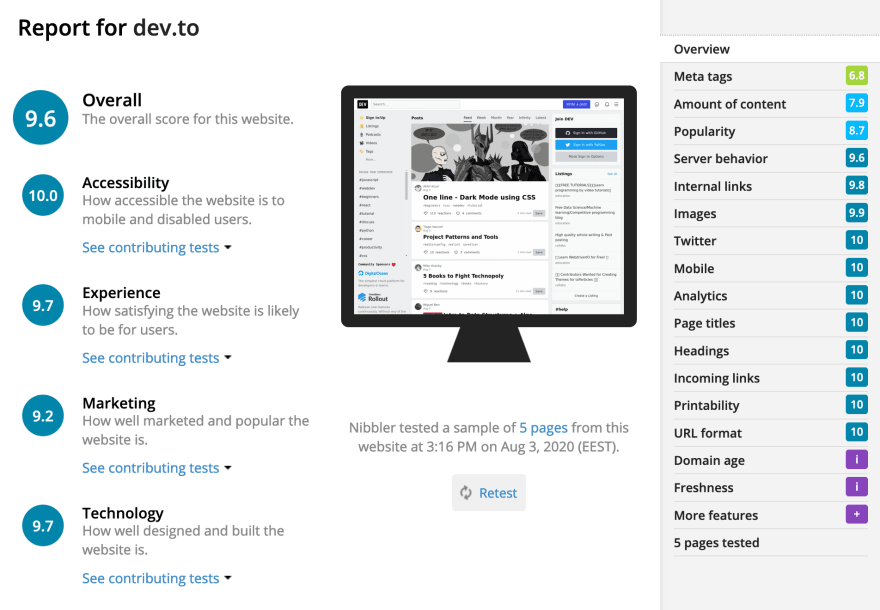
2.Nibbler
این ابزار به شما امتیاز وب سایت تان در نقاط کلیدی مثل سادگی دسترسی،SEO، شبکه های اجتماعی، و تکنولوژی را ارائه می دهد.

آفرین بر انجمنDEVبا چنین امتیازات بالایی!
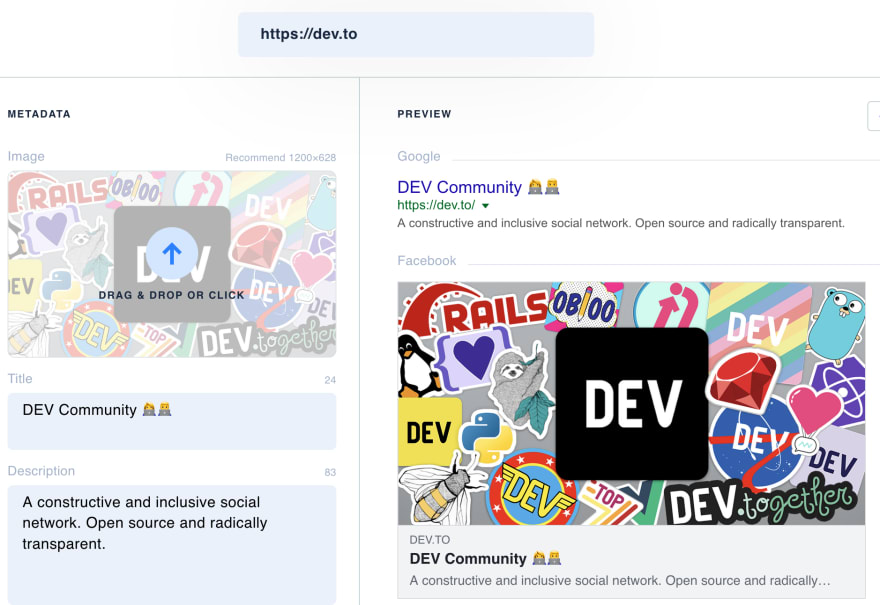
3.Meta Tags

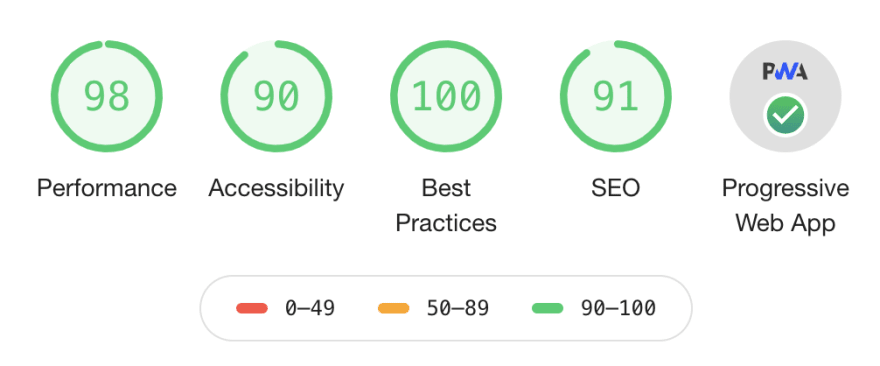
4.Google Lighthouse
این ابزار کارایی، سادگی دسترسی و بهینه سازی موتورهای جستجوSEO)) در صفحات وب را بررسی می کند.

باز هم امتیازهای بالا! بسیار عالی!
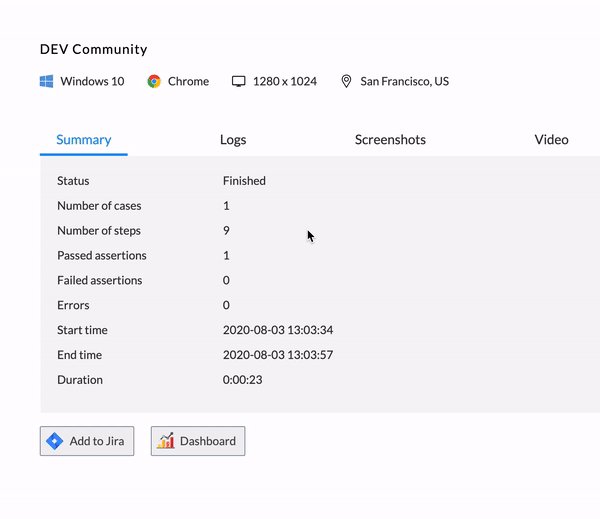
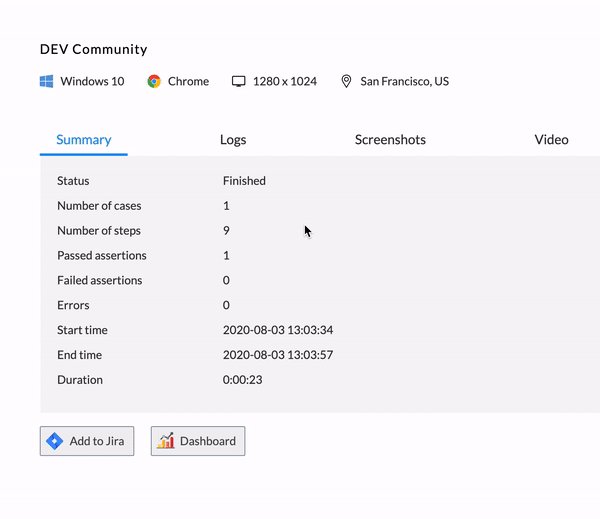
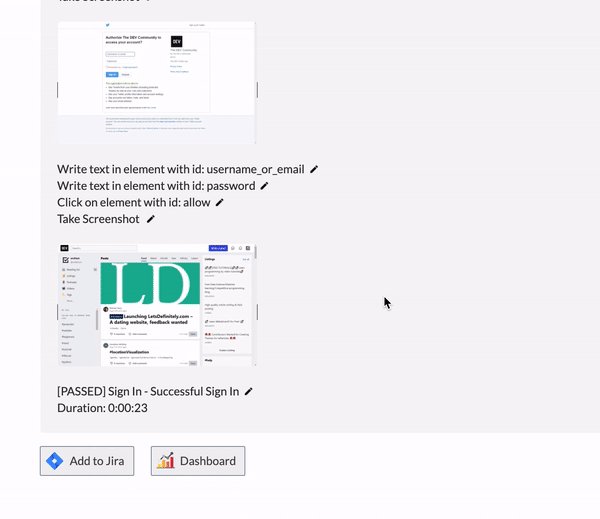
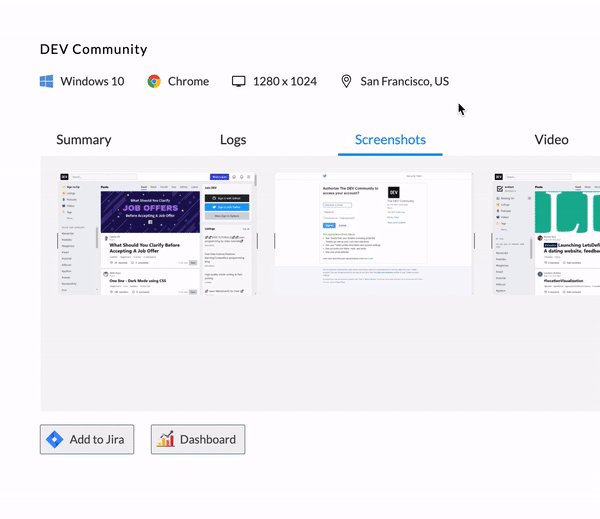
5.Endtest
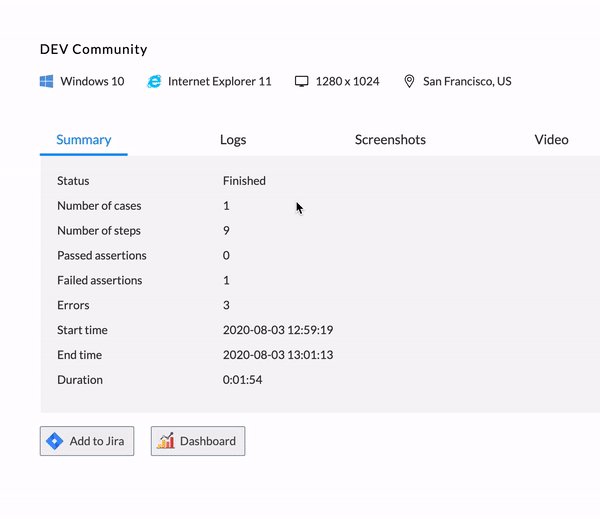
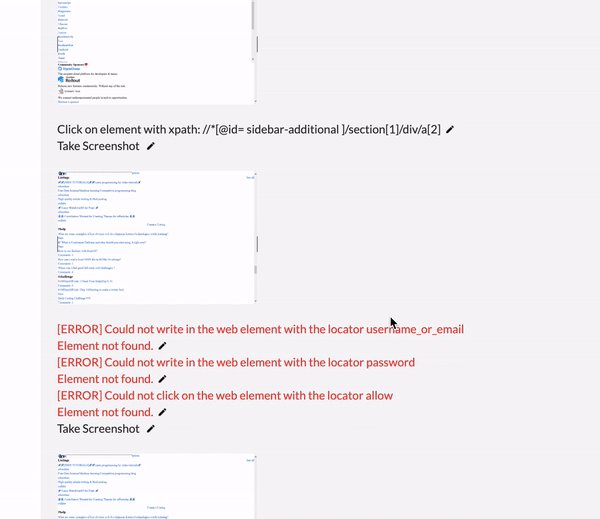
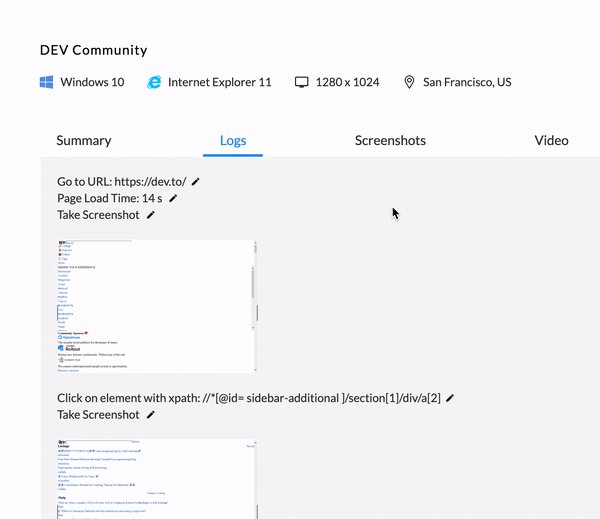
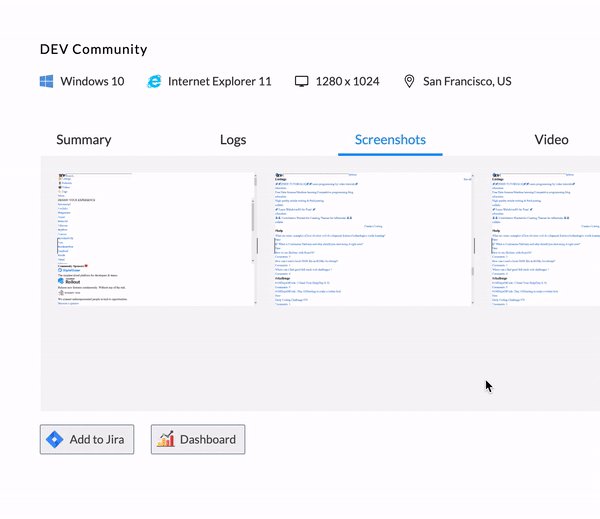
من تست ورود به سایت انجمنDEVرا اتومیت کردم و آن را با کمک ساختار ابری بین مرورگری رویChrome،Firefox،Edge،SafariوInternet Explorer 11اجرا کردم.
به نظر می رسد سایت انجمنDEVبا وجود استفاده از بسیاری از بهترین روش های توسعه، رویInternet Explorer 11خیلی خوب کار نمی کند.
نتایج به این شکل است:


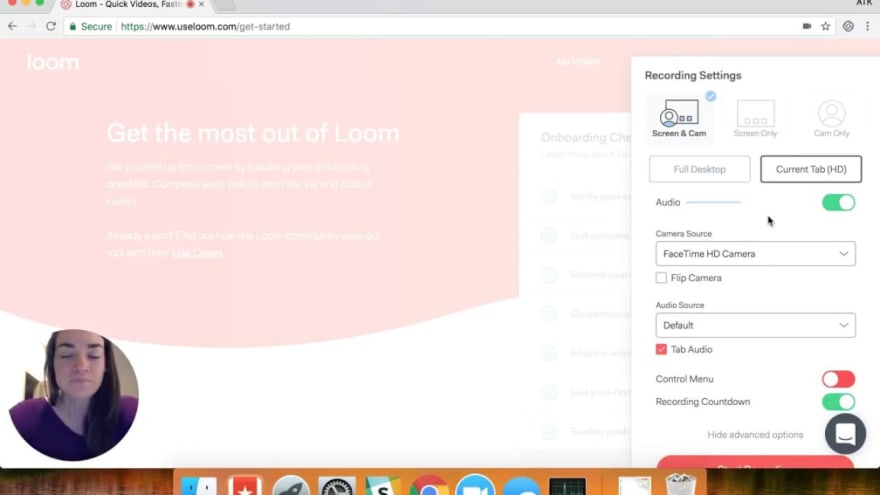
6.Loom
شما و همکاران تان به جای برنامه ریزی یک تماس تصویری، می توانید به طور غیر همزمان در مورد پروژه ها صحبت کنید یا آپدیت ها را به نمایش بگذارید.

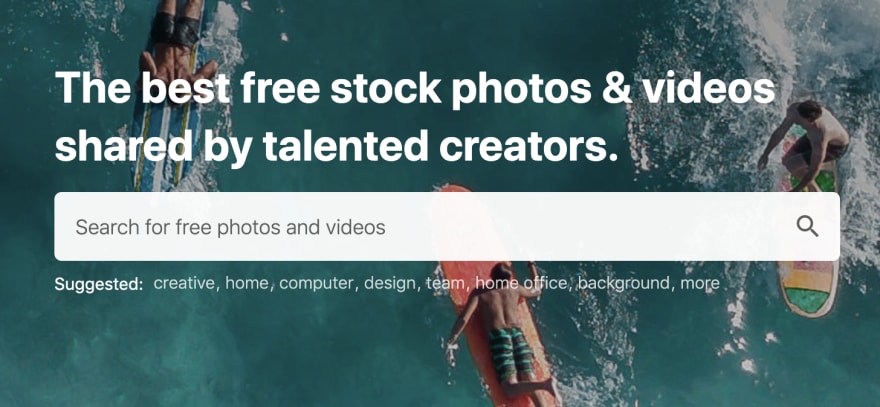
7.Pexels
یکی از معدود وب سایت هایی که مجبورتان نمی کند در آن عضو شوید.
همیشه این وب سایت را وقتی نیاز به ساخت پروتوتایپ دارم مفید دیده ام؛ به خصوص وقتی تیم مارکتینگ هنوز اطلاعات واقعی را تحویل نداده اند.

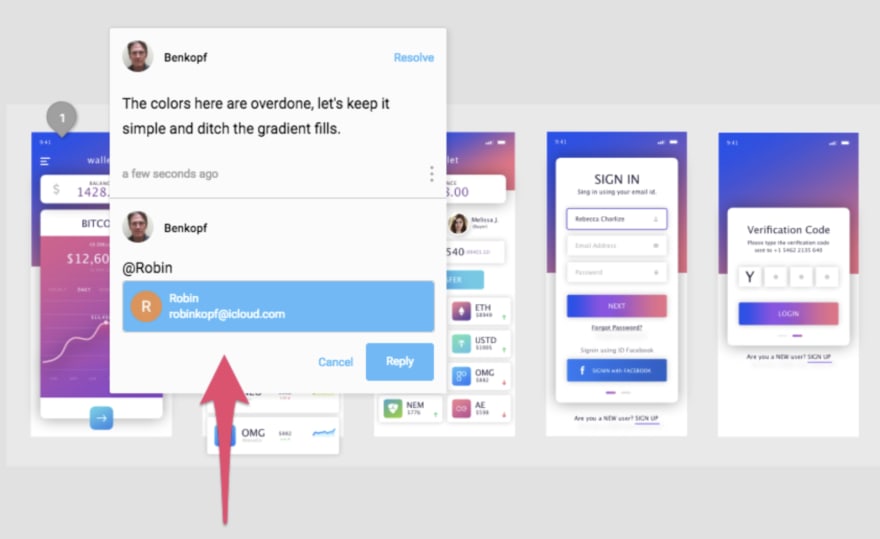
8.Figma
این ابزار به طور بنیادی می تواند جایگزین وایت بورد شود.

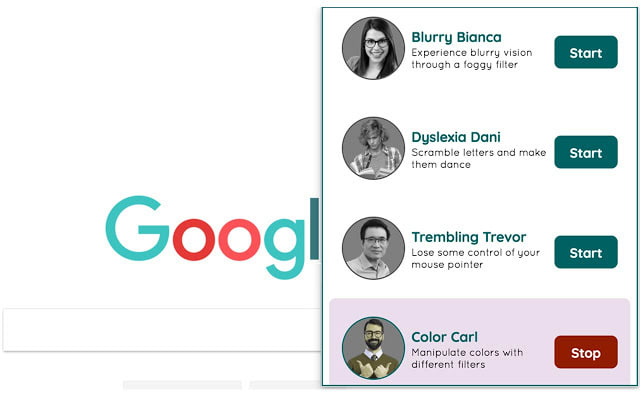
9.Funkify

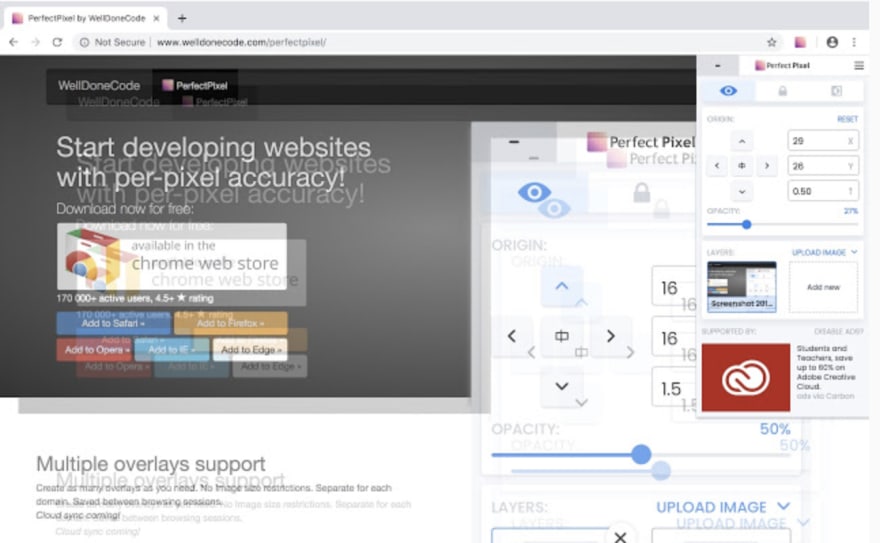
10.PerfectPixel

10 ابزار مفید برای برنامه نویسان که به هوشمندانهتر کار کردن، کمک میکند
ابزار ,وب ,سایت ,های ,توانید ,تان ,است که ,می توانید ,وب سایت ,را به ,به شمامشخصات
- یک سایت
- duplichecker
- businesssoftware
- hoshmandsaz
- فرمول منتور٫
- iranekade
- برنامه درسی در فضای مجازی
- خط روز | Rooz Line
- وطن اس ام اس
- mansari
- novin-dl
- وپ کید جدیدترین ها
- پارسي بلاگ سايت بيلدر
- دانلود سورس
- سرور سمپ زندگی مجازی کارول گیم
- تجزیه و تحلیل آماری داده های اقتصادی و صنعتی با مینی تب -sp
- دانلود کتاب pdf خلاصه کتاب جزوه
- زیر 100
- فروش-نوشتن پایان نامه کارشناسی فنی مهندسی ارزانتر -مدارت الکترونیک کامل بسته بندی برای مونتاژ
- dazardcasinobet
- تالار عروس
- nazanin
- خبر آن
- zhplus17
- xn--mgbajksoy90jca
درباره این سایت